Categorieën
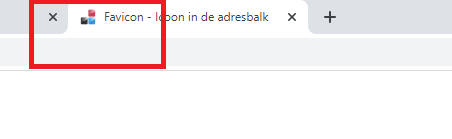
Favicon - Icoon in de adresbalk
Een favicon zorgt ervoor dat jouw website makkelijk te herkennen is in de browserbalk van gebruikers. Er komt namelijk een klein plaatje in te staan die ervoor zorgt dat jouw website er in een oogopslag is uit te pikken. Zoals met onze website met de volgende:

Een Favicon werkt in basis door het volgende uit te voeren:
Een favicon kun je op de website genereren van een reeds bestaand plaatje, of maak dit zelf in een programma zoals Photoshop.
https://favicon-generator.org/
Dit bestand, favicon.ico plaats je direct in de wwwroot, het kan soms even duren voordat deze zichtbaar wordt. Wacht altijd 24 uur voor de zekerheid voordat je verdere stappen neemt.
Voor WordPress gebruikers:
Aangezien de meeste gebruikers WordPress zullen gebruiken kan je dit uiteraard binnen WordPress gemakkelijk uitvoeren via de WordPress administrator omgeving. Standaard hebben WordPress websites al een WordPress favicon erin staan. Maar dit wil je natuurlijk wijzigen naar jouw eigen afbeelding. Hier kan je een bestaande afbeelding voor gebruiken en ook weer een favicon generator. Om dit terug te brengen naar een kleinere afbeelding. 32 bij 32 is ruim voldoende. De voorgestelde afmeting van WordPress 512 x 512 is veel te groot, houdt dit dus niet aan in dit geval.
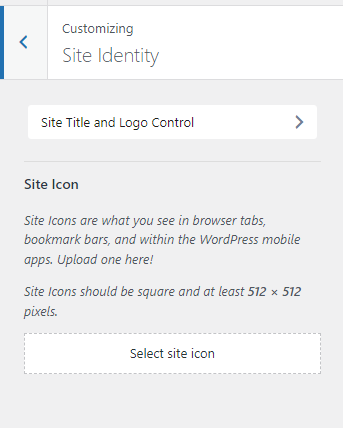
Dit kan je wijzigen door in te loggen via de administrator omgeving, naar de customizer te gaan en bij de Site Identiteit het Site Icon bij te werken. Dit is exact op de volgende plek:

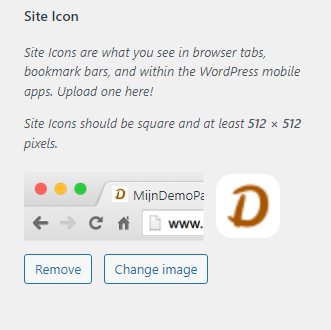
Je ziet gelijk een klein voorbeeld hoe dit eruit gaat zien bij WordPress. Afhankelijk van je afbeelding kan je dit ook nog een transparante achtergrond geven, of verder aanpassen naar wens.

En als laatst dien je even goed je browser cache te legen, of even geduld te hebben. Hierna moet jouw favicon zichtbaar zijn voor iedereen.