WebP afbeeldingen zonder kwaliteitsverlies kleinere afbeeldingen
Afbeeldingen staan centraal bij elke website, zonder een afbeelding kan een website niet uitdagend overkomen om verder op te blijven. Elke afbeelding die je echter op je website neerzet kan in sommige situaties ervoor zorgen dat jouw website wat langere laadtijd heeft, zeker op minder optimale mobiele netwerken kan een afbeelding van 1 mb even duren om in te laden. Elke milliseconde telt bij het laden van een website, daarom heeft Google een nieuw format afbeelding in het leven geroepen die dit probleem dient te adresseren.
Het WebP format van afbeeldingen is een kleine manier om een afbeelding op te slaan. En met zoon min mogelijk merkbaar kwaliteitsverlies van de afbeelding zelf. Laten we een kijkje nemen naar deze nieuwe afbeelding format en hoe jij hier je voordeel uit kan halen voor jouw website. Laten we beginnen!
WebP afbeeldingen toevoegen
WebP wordt ondersteund bij MijnHostingPartner.nl, op datum van schrijven is dit nog niet standaard actief echter op alle servers. En zal je nog even de nodige MIME Type hiervoor dienen toe te voegen. Dit kan je rechtstreeks via het web.config bestand doen, of even via het control panel. We hebben hier natuurlijk ook al een artikel voor je klaarstaan die je kunt gebruiken om dit snel toe te voegen. Zie hiervoor de volgende link:
Hierna zijn de WebP afbeeldingen gelijk ondersteund, en je zult hierna de afbeelding gelijk in kunnen zien. Wanneer je twijfelt kan je altijd even in de browsertools kijken met F12 om te bepalen of dit correct functioneert ja of nee. Hier dient dan bij de afbeelding te staan 200 OK bij de netwerk tabblad.
WebP afbeeldingen binnen WordPress
WebP afbeeldingen worden ook binnenkort toegewezen als de nieuwe standaard in het welbekende Content Management Systeem WordPress, hiermee zal het afbeeldingsformat dus ook een stuk meer mainstream worden. Aangezien hier nu eenmaal ontzettend veel gebruik van gemaakt wordt. De plannen zijn nu om met WordPress 6.0 te releasen, en zal dus in de aankomende maanden moeten gaan gebeuren. Om die WebP afbeeldingen dus ook te ondersteunen bij MijnHostingPartner.nl dien je dus alleen nog even de MIME type toe te voegen zoals hierboven aangegeven. Verder ondersteund WordPress nu ook al het WebP bestandstype, zoals je hieronder kan zien:

De plannen binnen WordPress zijn ervoor om afbeeldingen standaard te converteren naar het WebP formaat. Dit is nu alleen nog maar mogelijk met een separate plugin. Dit is nu dus via een plugin te bereiken, of handmatig met een converter. Er zijn meerdere opties hiervoor aanwezig. Een korte zoekopdracht naar webp converter zal je hier verschillende opties voor teruggeven.
WebP afbeeldingen verschil in formaat
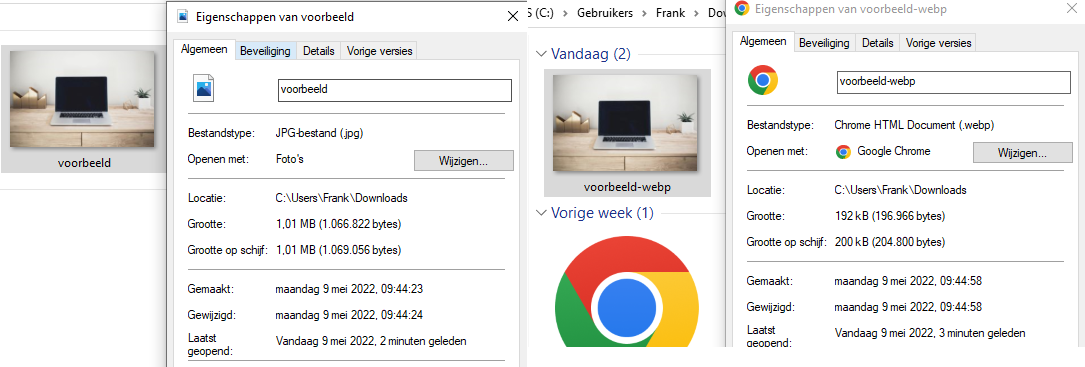
De grootte van een afbeelding kan je dus een hoop schelen in de laadtijd, zeker als je nog afbeeldingen serveert in het PNG formaat is hier een groot verschil in te krijgen. Voor een voorbeeld hebben we hiervan even een afbeelding genomen van unsplash en deze al een gedeelte geschikt gemaakt. De grootte hiervan is dan op dit moment als volgt:
File type: image/jpeg File size: 239 KB Dimensions: 2560 by 1707 pixels
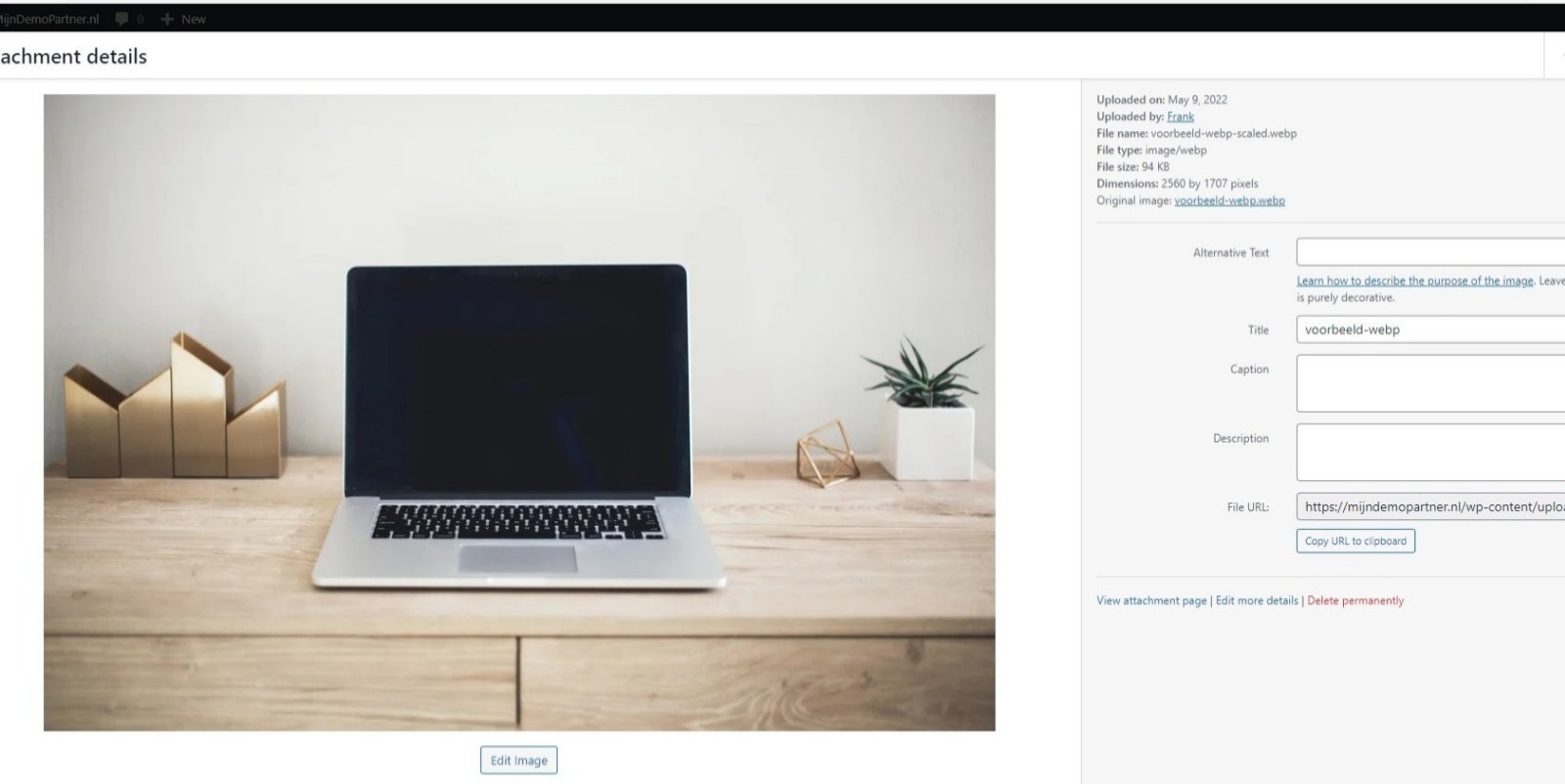
De grootte van exact dezelfde afbeelding is in het WebP formaat:
File type: image/webp File size: 94 KB Dimensions: 2560 by 1707 pixels
Dit maakt dus best wel een flink verschil uit. Als je meerdere afbeeldingen op 1 pagina hebt dan kan dit dus al gauw een hoop schelen. En je website wordt hierdoor sneller ingeladen op elk apparaat.
Het enige nadeel van WebP is dat oudere browsers dit niet herkennen, door een zeer klein percentage van jouw website bezoekers kan het dus voorkomen dat dit niet correct wordt weergegeven. Met de moderne browsers die automatisch bijwerken zal dit echter geen groot probleem dienen te vormen. Maar je zal altijd hebben dat een aantal gebruikers hierover zullen klagen, er is ook een fallback in de website te maken die dan nog steeds een jpg of png versie van de afbeelding serveert. Raadpleeg hiervoor de documentatie van je website zelf, of kijk even op de verschillende programmeer forums.
Maak dus ook gebruik van WebP afbeeldingen voor jouw volgende project, met de kleinere formaten bespaar je ook een hoop ruimte binnen jouw hosting pakket. Dit zal met 100 afbeeldingen niet zo 1 2 3 te merken zijn. Maar zodra je vele duizenden afbeeldingen hebt staan op de website zal heir gauw toch verschil in te merken zijn. Ga jij overschakelen naar WebP? Of geef je het eerst nog een paar jaar om het wat volwasser te laten worden? Deel het met ons via Sociale Media!