Handige HTML tags voor elke website
Er zijn een hoop Content management Systemen op de markt die je gemakkelijk kunt gebruiken zonder ook maar een regel code te hoeven induiken. Het is echter soms wel het geval dat je hiervoor dan los nog een onderdeel zoals een plug-in voor dient te installeren. Dit kan zorgen voor extra laadtijd op je website, door de vaak extra onnodige bronnen die ingeladen dienen te worden. Met een paar handige tags binnen HTML die iedereen kan gebruiken, kan je dit zonder plug-ins of extra installaties moeiteloos gebruiken. Laten we dus een aantal handige HTML tags behandelen in deze blog post!
Inhoudsopgave maken met behulp van links en ID tags
Steeds vaker zie je bovenaan een langere post of pagina een inhoudsopgave die gebruikers kunnen gebruiken om snel te springen naar de informatie die ze nodig hebben op de betreffende pagina. Deze inhoudsopgave kan ook verschijnen in de google zoekresultaten als een “rijker” zoekresultaat. Waar dus mensen eerder zijn geneigd om op door te klikken dan enkel een regulier zoekresultaat. Deze kleine moeite om aan te maken voor je langere posts en pagina’s kan dus een groot verschil betekenen in het succes hiervan. Laten we hieronder behandelen hoe je een inhoudsopgave kunt maken met een stukje simpele HTML code, in elk Content Management Systeem.
Een lijst maken met simpele tags
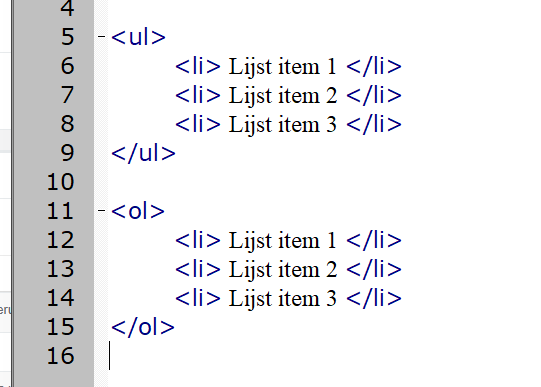
Er zijn in HTML twee soorten lijsten die je kunt maken, als je werkt met Outlook of Word dan zullen de twee opties al wel bekend zijn. Maar er is de optie om een gecijferde lijst te maken, en een lijst met enkel puntjes of opsomming. Dit zijn twee verschillende tags binnen HTML die op de volgende wijze worden aangemaakt.

Met deze twee tags kan je dus twee verschillende soorten inhoudsopgaves maken. Het eenvoudigst is vaak om de lijsten even te maken in eerst een kladblokje, en hierna pas in te voegen in je website. Met een tekstverwerker zoals Word is afgeraden om te werken, omdat hier vaak nog verborgen tekens en stijl aan meegegeven worden. Met een tekstverwerker zoals kladblok in Windows, Notepad++ of SciTe kan je hier snel en gemakkelijk een lijst in maken.
Je hebt voor de beide opties ook nog een kleine mogelijkheid in het design en gebruik voor de lijst items. Dit is bijvoorbeeld met Romeinse cijfers in plaats van Arabische. Voor al deze verschillende types kan je het beste even een kijkje nemen op W3Schools. Hier hebben ze gelijk een voorbeeld voor je klaarstaan waarmee je kunt kijken hoe dit werkt en eruit ziet.
Headers een ID geven
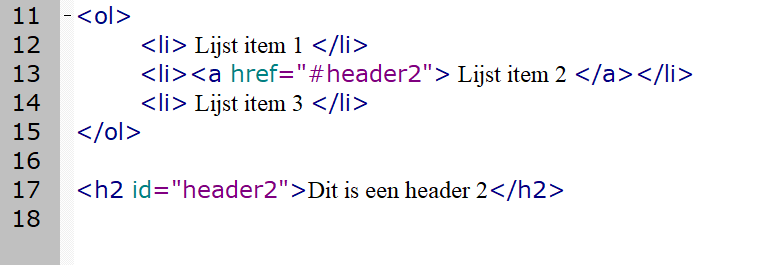
Om de lijst vervolgens uit te breiden kan je gebruikmaken van links hierin om ervoor te zorgen dat gebruikers snel kunnen vinden wat ze zoeken. Dit kan je doen op de reguliere wijze in je Content Management Systeem, maar kan je ook snel in dezelfde tekstverwerker verwerken zoals je de lijst zelf hebt gedaan. Het enige wat je nog in de headers, zoals de h2, h3, h4, enzovoort, dient op te geven is een ID hieraan. Dit kan je doen door even de header te bewerken en hier een idee aan mee te geven. Dit kan je dus doen op de volgende wijze.

Je kan het hierna altijd gelijk even uitproberen, je dient gelijk te springen naar het gedeelte van de pagina. Als dit niet het geval is dan zal je er vaak nog een typfoutje erin hebben. Met elke codetaal is het van groot belang dat je de tags op de juiste wijze opent en afsluit. Met HTML is het niet zoon drama, aangezien je geen harde foutmeldingen hier gelijk van terugziet. Het zal op zijn ergst niet werken, of zichtbaar zijn als kale tekst op de website.
Links uitbreiden met meer informatie
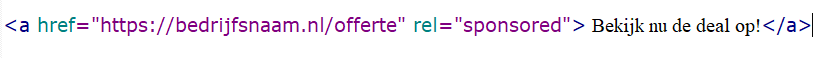
Naast de standaard links openen in een nieuw tabblad zijn er nog een aantal andere tags die je kunt toevoegen aan een normale link. Google als grootste zoekmachine ter wereld is hier namelijk steeds strenger in geworden wat toegestaan en aangeraden wordt voor links naar andere websites. Enige affiliate links of andere links naar andere websites waar je voor betaald krijgt kan je beter toevoegen met een relatie tag. Deze ziet er als volgt uit:

Zo kan je aangeven dat deze link gesponseerd wordt en dat de relatie hier dus anders van is, dan bijvoorbeeld een reguliere link naar een andere website. Er zijn zo een aantal opties hiervoor. Die je gemakkelijk kunt inzien en verdere informatie over kunt inlezen op de volgende plek: https://www.w3schools.com/tags/att_a_rel.asp
Hier vindt je een tabel die alle opties hiervoor even nader uitlegt, hierna kan je zelf beslissen wat het beste overeenkomt met jouw link of relatie naar waar je naartoe linkt. Gebruik jij voor dergelijke werkzaamheden nog aparte plug-ins? Of doe je dit toch liever op een andere manier zoals aangegeven in dit artikel? Laat het ons weten via Sociale Media!