Cumulatieve lay-out shift verbeteren
Onlangs kwamen we met een demo website een lage score tegen voor CLS laadtijden binnen de Google PageSpeed test. In deze blog post gaan we uitleggen wat dit precies is, en hoe je dit kunt oplossen voor jouw website. Dit is namelijk een gegeven die directe impact heeft op niet alleen je laadtijd, maar ook de gebruiksvriendelijkheid score en daarom ook een direct impact heeft in je Zoekmachine ranking. Laten we daarom in deze blog bepalen waar deze pijnpunten gevonden kunnen worden. En hoe je soms pijnlijke beslissingen dient te maken om dit op te lossen.

Waarom zijn deze scores belangrijk?
Iedere webmaster dient zijn de beste versie van zijn website beschikbaar te maken voor zijn gebruikers en bezoekers, met verbeteringen in de website zelf en de techniek hiervan. Zorg je er niet alleen voor dat er een prettigere gebruikerservaring ontstaat, maar dit kan ook direct een impact hebben op je conversie percentage en jouw ranking binnen Google. Iedereen zal bekend zijn met de Google zoekmachine en zal zijn website hier zo hoog mogelijk in willen zien staan op de relevante zoektermen.
Maar helaas is dit niet zo eenvoudig, Google houdt namelijk rekening met meer dan 200 factoren in zijn algoritmes om te bepalen wie er bovenaan komt te staan. Met de laatste Google Updates aan zijn algoritmes wordt er ook meer en meer aandacht besteed aan de gebruiksvriendelijkheid score van een website. Aan jouw dus de taak als webmaster om hier het beste resultaat voor te behalen.
Wat is Cumulative Layout Shift?
Cumulatieve layout shift is het verschuiven van elementen terwijl de pagina aan het inladen is, terwijl een gebruiker dus ergens op een knopje of item klikt om verder te gaan, kan hier een mis klik door ontstaan. En daarom dus schadelijk zijn voor de gebruikerservaring. Persoonlijk heb ik de slechtste scores hiervan gezien als er gebruik wordt gemaakt van brede elementen, advertenties en bijvoorbeeld de cookie vermelding. Niet overal kan je een directe oplossing op toepassen, omdat dit nu eenmaal bronnen of acties van derden zijn. Wees hier dus altijd bijzonder kritisch op met welke partijen je toegang geeft tot jouw website en hosting. Of dit nu adverteerders zijn, affiliatie links of banners of anders.
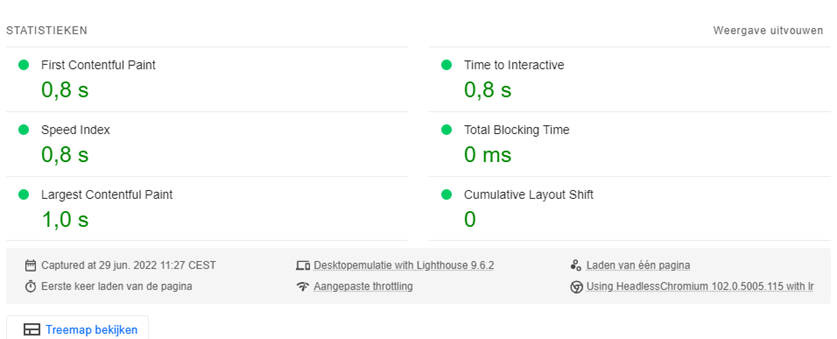
Cumulatieve Layout shift heeft om deze reden ook een aparte score voor zowel mobiel als desktop, met een ander schermformaat heb je natuurlijk ook een ander uiterlijk van je website. Hier wordt ook rekening mee gehouden in deze score.
PageSpeeds laat je zien waar de problemen inzitten
Er zijn een hoop opties beschikbaar om snelheidstesten van je website te laten maken, tools zoals GTmetrix, Pingdom tools en PageSpeed insights zijn allemaal goede opties. De belangrijkste is natuurlijk echter Google PageSpeeds. GTmetrix en Pingdom tools zijn echter wel onmisbaar als je een tweede opinie wilt hebben of vanaf een andere locatie wilt gaan testen met de website. Ook is het een goede zaak om af te en toe te vragen aan klanten of bezoekers waar je een relatie al mee hebt opgebouwd om te vragen hoe zij de ervaring vinden. Zo heb je naast de harde cijfer scores ook een keer een real world opinie.
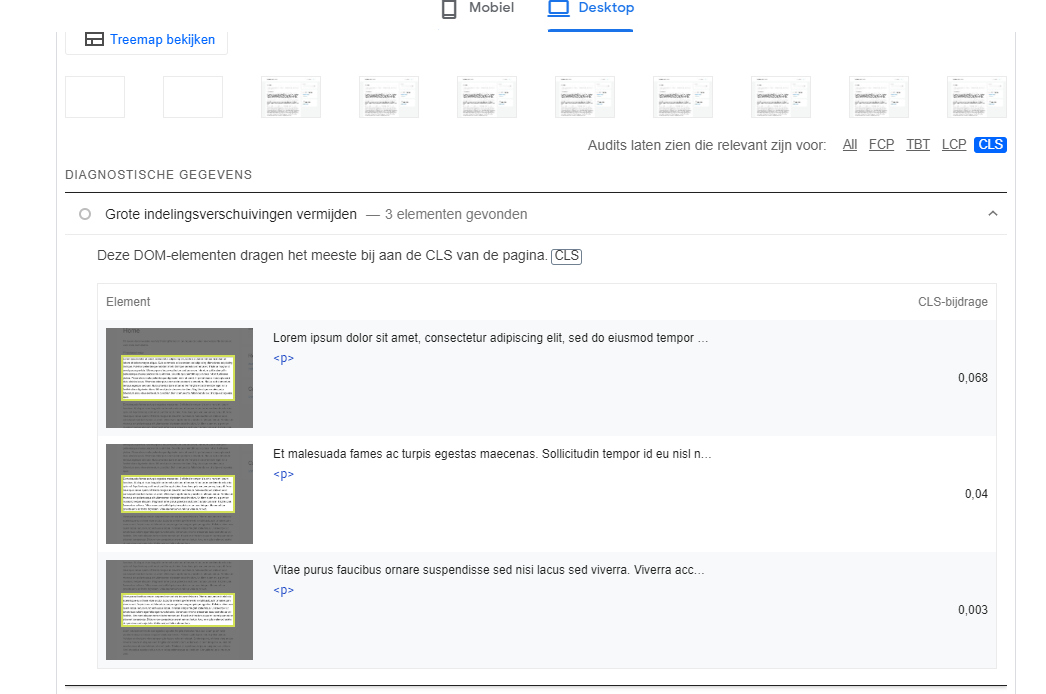
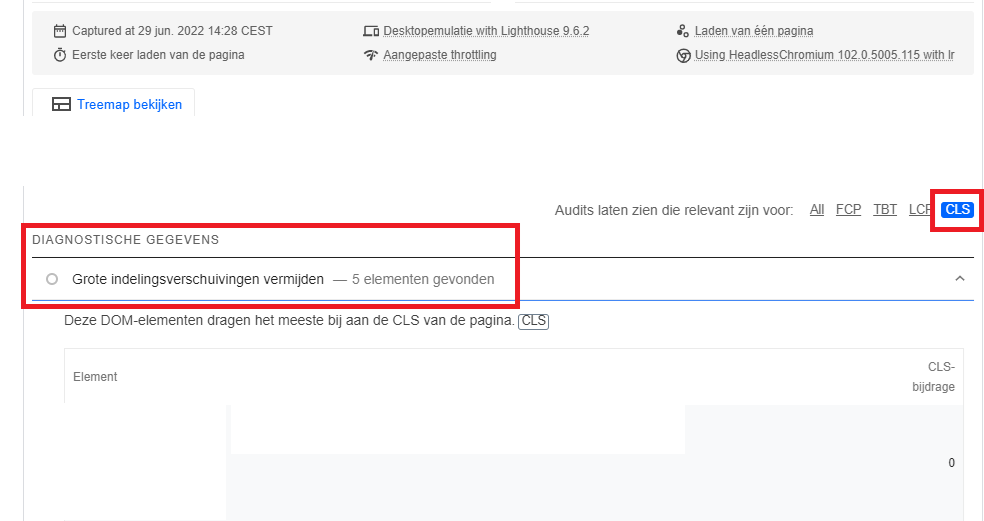
Om exact in te zien waar de problemen zitten binnen Google PageSpeeds volg je de test resultaten en selecteer je vervolgens het volgende linkje om de resultaten in te zien.

Hierna zie je exact welke elementen dit zijn en wat je hieraan kunt doen. Laten we hieronder behandelen hoe je dit kunt oplossen voor jouw website.
Cumulative Layout Shift problemen oplossen
Om daadwerkelijk de problemen op te lossen met de weergave zal je dus zoals hierboven aangetoond in de afbeelding even moeten kijken in welke elementen de grootste problemen zich voordoen. Voor de rest is het even nagaan waar deze elementen verder direct worden beheerd. Met websites zoals WordPress en andere Content Management Systemen kan het zijn dat je hier geen makkelijke optie voor hebt om te bewerken. Maar dat je in de thema bestanden moet gaan kijken.
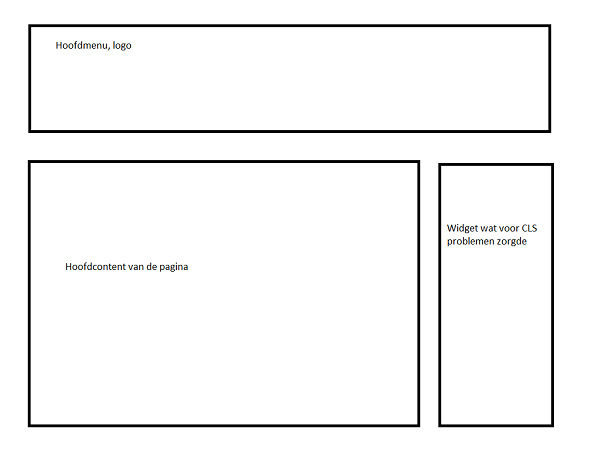
In mijn voorbeeld was het probleem zich beperkt tot een element of widget wat zich altijd aan de rechterkant van de website zich bevond. Hier stond een mogelijkheid (dubbel) om nog een keer te kijken naar de categorieën en laatste artikelen. Dit had ik echter ook in een linker menu wat pas zichtbaar wordt als erop geklikt wordt. Dit heb ik dus besloten om geheel weg te halen, dit element of deze widget kon ik namelijk niet direct beheren in mijn thema. Enkel aan of uit. Om de score van Google hoger te krijgen was me dit waard om te verwijderen. En daarnaast heb ik in het hoofdmenu wat altijd in de header staat van de website, wat meer functionaliteit toegevoegd wat ik eerst enkel aan de rechterkant had.

Zo kan je dus altijd schuiven in de functionaliteit van je website, en de elementen die je in beeld hebt. Er moet een balans zijn tussen wat voor de beste resultaten zorgt in de prestaties binnen de verschillende snelheidstesten en wat ook per saldo haalbaar is. De beste scores zie je als je al je advertenties uitzet, maar dat heeft als direct gevolg dat er geen inkomsten meer via die manier worden binnengehaald.

Het zal dus altijd goed kritisch kijken zijn naar welke functionaliteit die leuk is om te houden, en functionaliteit die voor jouw website onmisbaar is. En hier de keuzes in te maken.
Wil je op de hoogte blijven van al onze tips? Volg ons dan op Sociale media om op de hoogte te blijven van het laatste nieuws!