WordPress themas gaan fonts lokaal insluiten
De fonts van een website binnen WordPress, en ook vele andere Content Management Systemen, zijn in de meeste gevallen niet een lokale bron. Deze worden namelijk universeel gehost door een aantal partijen, waaronder natuurlijk weer de grootste jongen, Google Fonts. Deze worden alom gebruikt door websites om ervoor te zorgen dat het font van de website er leuk uitziet en er bijvoorbeeld ook gebruik gemaakt kan worden van smileys en emoticons. Hier is echter onlangs een opschudding in geweest, laten we het laatste nieuws hierover behandelen in deze blog post. En waarom deze ontwikkeling door veel thema’s de komende tijd geïmplementeerd gaat worden.
Duitse rechtszaak tegen een website eigenaar
In februari 2022 kwam een website eigenaar uit Duitsland in het nieuws, nadat hij een straf van €100 euro kreeg opgelegd als waarschuwing nadat een gebruiker van zijn website hem voor het gerecht had gehaald. Hij kreeg deze boete omdat het IP adres van de gebruiker verzonden werd naar Google zonder toestemming hiervoor gegeven te hebben. Met verder alle standaard instellingen is dit namelijk het geval. Google Fonts wordt dan extern gehost, en krijgt het IP adres van de gebruiker toegezonden. Waarom vermeld Google niet expliciet, anders dan het optimaliseren van de gebruikerservaring.
Dit soort zaken zijn zeer interessant om over te lezen als je zelf ook website eigenaar bent, en kan ook als wake up call functioneren. Dergelijke zaken waar je als beginnende website eigenaar wellicht nog niet over hebt nagedacht. Zoals welk font er precies gebruikt wordt. Kan er weer voor zorgen dat jouw kennis van dit onderwerp weer aangescherpt wordt.
Waarom Fonts extern gehost worden
Fonts worden extern en centraal gehost door partijen als Google om nieuwe updates en wijzigingen aan het font niet naar zoon 50 miljoen websites dienen te publiceren en lokaal te hoeven updaten. Ook is een argument te maken voor de laadtijden en totale bestandsgrootten die kunnen ontstaan van het lokaal hosten van een Font. Maar dit argument kan ook gemaakt worden voor het lokaal hosten hiervan, aangezien er dan minder externe bronnen dienen te worden ingeladen. Wat in de meeste gevallen langzamer is dan het lokaal hosten binnen de hosting.
Fonts worden door veel thema’s dus lokaal gehost in toekomstige updates
Veel thema ontwikkelaars zijn er dus nadien mee bezig om dit in toekomstige updates lokaal te hosten en verpakken in het thema. In plaats van dit alleen maar extern in te laden via Google Fonts. Om precies te weten te komen of jouw thema hiervan gebruik maakt ja of nee, dan is dit te controleren in de changelogs van jouw thema wanneer er een update uitkomt. Dit is het makkelijkst om even te onderzoeken via Google in de meeste gevallen. Door even te zoeken naar: WordPress “themanaam” changelog.
Fonts lokaal gaan hosten, hoe controleer je dit verder?
Wanneer je de keuze gaat maken om de Fonts lokaal te gaan hosten dan zijn deze te downloaden van Google, en vervolgens in te laden op deze manier. Ook kan je de vraag neerleggen bij de makers van je thema, aangezien elk thema anders is kan dit maar zo al het geval zijn dat de tools hiervoor al aanwezig zijn. Of dat je hier een bepaalde optie voor dient te selecteren in de configuratie van je thema.
Raadpleeg dus je documentatie of controleer dus bij jouw gebruikte thema of dit tot de mogelijkheden behoord.
Als laatste kan je dit zelf ook nog direct controleren door bijvoorbeeld gebruik te maken van een website snelheidstest. Hier worden de externe bronnen namelijk ook weergegeven. Als je hier Google Fonts API tussen ziet staan of enige andere URL’s of bronnen. Dan kan je er dus vrij zeker van zijn dat je gebruik maakt hiervan.
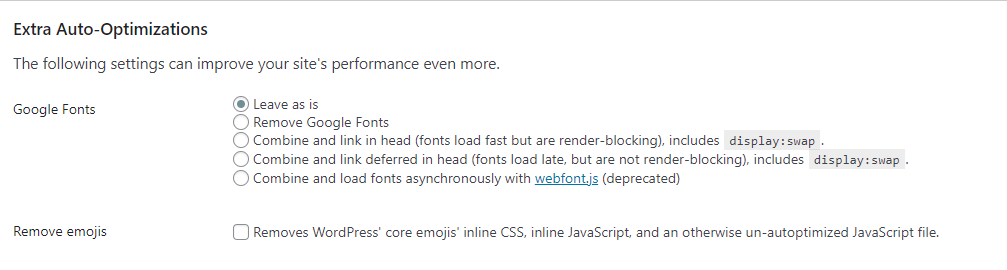
Autoptimize gebruikers – blokken van Google Fonts
Je hebt ook de optie om dit te forceren met een plugin, veel website beheerders zullen al een caching plugin voor WordPress geïnstalleerd hebben staan. En een hoop hiervan zullen hiervoor Autoptimize gebruiken, aangezien dit een van de populairste gratis opties daarvoor is. Met Autoptimize heb je de optie om Google Fonts in zijn geheel te verwijderen uit de code. En er zal dus default een lokaal beschikbaar Font gebruikt gaan worden. Dit kan er soms in resulteren dat je content er wat vreemd uit komt te zien. Controleer dus als je dit forceert altijd even een aantal van je berichten of pagina’s op werking.
De instelling zit specifiek binnen Autoptimize onder de Extra’s in het menu van de plugin, hier kan je de tweede optie selecteren in de lijst om Google Fonts te verwijderen uit de website.

Ben jij al voorbereid met betrekking tot de AVG wet binnen de Europese Unie? En heb je al eens hier een inventarisatie van gemaakt wat er allemaal precies bijgehouden wordt op jouw website? Doe dit dan nu en plan dit in om dit eens haarfijn allemaal uit te zoeken. Het kan je een hoop hoofdpijn schelen mocht puntje bij paaltje komen. Probeer ook altijd het een en ander vast te leggen met een advocaat, en investeer hierin voor jouw bedrijvenwebsite. Beter voorkomen dan genezen.
