Rekening houden met attentiespanne in websitedesign
Voor de meeste mensen is het geen geheim meer: de attentiespanne wordt steeds korter, vooral zichtbaar wanneer je te maken hebt met verschillende generaties. Uit een studie van Microsoft Canada uit 2015 bleek dat de gemiddelde attentiespanne 8 seconden bedraagt—1 seconde korter dan die van een goudvis. De huidige realiteit ligt waarschijnlijk zelfs nog lager.
Er zijn verschillende factoren die hieraan bijdragen, maar sociale media en platforms zoals YouTube (met shorts) en TikTok spelen hierbij een grote rol. In deze blogpost gaan we dieper in op hoe je hiermee rekening kunt houden bij het ontwerpen en bouwen van je website, en hoe je zoveel mogelijk gebruikers kunt vasthouden.
Andere generaties hebben verschillende attentiespanne, en deze gaat omlaag
De aandachtsspanne verschilt per generatie en neemt af. Generatie Z, geboren tussen 1997 en 2012, heeft over het algemeen een kortere aandachtsspanne dan de Millennials, geboren tussen 1981 en 1996, die een gemiddelde van 12 seconden halen.
Steeds vaker blijven gebruikers binnen het ecosysteem dat ze kennen en zoeken ze bijvoorbeeld naar producten, diensten en andere zaken direct op sociale media, in plaats van via zoekmachines zoals Google. Op dergelijke platforms worden ze overspoeld met informatie, waardoor hun aandacht vastgehouden wordt door een constante stroom van nieuwe content. Dit is een ontwikkeling waar rekening mee gehouden moet worden.
Jouw website zo snel mogelijk beschikbaar maken
Het eerste actiepunt om ervoor te zorgen dat je de attentie grijpt bij websites is de laadsnelheid van je website. Als jouw website al 5 seconden nodig heeft om in te laden blijft er maar bar weinig tijd over om de bezoeker verder uit te nodigen op je website. Met de hosting pakketten van MijnHostingPartner.nl wordt jouw data exclusief opgeslagen op SSD schijven. Wat ervoor zorgt dat de juiste fundering is gelegd hiervoor. Aan jouw de taak om ook je website gebruik te laten maken van caching, en ervoor te zorgen dat jouw website gebruik maakt van bepaalde richtlijnen om de snelheid te waarborgen. Denk hierbij aan het comprimeren en optimaliseren van afbeeldingen, en het verkleinen van de totale grootte van jouw website. Onder de 1 mb per pagina is hiervoor de standaard voor.
Wil je nog meer tips lezen om jouw WordPress website zo snel mogelijk te maken? Lees dan ons kennisbank artikel hiervoor.
https://www.mijnhostingpartner.nl/client/knowledgebase/webapplicaties/cms/wordpress/hoe-kan-ik-mijn-wordpress-site-versnellen/
Geschikt maken voor Mobiel
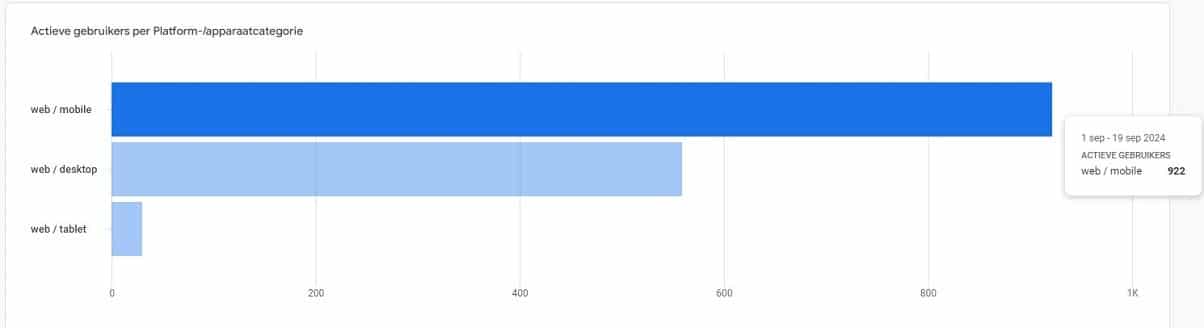
Mobiel is niet meer weg te denken in het internet van vandaag, neem maar een kijkje in je Google Analytics en zie wat jouw doelgroep het meest gebruikt om jouw website te bezoeken. Grote kans dat dit voor meer dan 50 procent van mobiele apparaten komt.

Een website die dus niet geschikt is voor mobiele apparaten, of niet naar behoren werken hierop, kan ervoor zorgen dat je een heleboel kansen laat liggen. Doe grondig onderzoek naar hoe je jouw website gaat opzetten, en zorg ervoor zodra je gaat werken met een Content Management Systeem, dat deze ook thema’s aanbied die ook geschikt zijn voor mobiel. Test dit vervolgens ook zelf uit voor jouw website op meerdere mobiele apparaten. De meeste manieren om een website te maken zullen hier al rekening mee gehouden hebben, het is echter alsnog belangrijk om dit zelf nog goed te testen.
Above the fold – zorg voor een leuke en aangrijpende afbeelding
Om het verkeer vast te houden op een pagina en uit te nodigen om verder te lezen of een andere positieve actie uit te voeren, dan is het belangrijk om hier beeldmateriaal aan toe te voegen. Veel mensen doen dit met een Cover afbeelding, of afbeelding die gerelateerd is aan de content op de pagina. En die de eerste attentie vasthoud. Denk hierbij aan een mooie productafbeelding, een landschap waar je het over gaat hebben, of elk ander onderwerp wat hierbij van toepassing is. Above the fold houdt in dat deze afbeelding vervolgens zichtbaar is zonder te hoeven scrollen door de gebruiker.
Zorg voor interactiviteit en call to actions
In de content van je website dien je ook aandacht aan te besteden dat je dit geen groot blok tekst maakt, en er dus onder andere voor zorgen dat je genoeg witte ruimte in je teksten laat, afbeeldingen blijft gebruiken, en punten benadrukken met dikgedrukte woorden. Verder zijn Call To Actions ook erg belangrijk in het zorgen dat jouw doel duidelijk is. Knoppen die een bezoeker uitnodigen om die volgende stap te nemen zorgen ervoor dat het doel behaalt kan worden door de content. Geen content zal zomaar voor de lol geschreven en gemaakt zijn, er steekt altijd een reden achter.
Overweeg je content ook in andere formats beschikbaar te maken
Om ervoor te zorgen dat jouw content ook van genoten van kan worden door andere generaties is het vaak onvermijdelijk om je hier ook op aan te passen. En dus bijvoorbeeld een YouTube short te maken van een bestaand stuk content, of je pakt hiervoor een nieuwe insteek om de jongere doelgroep zo goed mogelijk te bereiken. Met natuurlijk wel een link en uitnodiging om verder te lezen of ontdekken op jouw website.
Blijf je als websitebeheerder en contentmaker altijd verder ontwikkelen, en blijf niet hangen in wat vroeger werkte. Je kunt nog zoveel tijd en moeite steken in je website, maar als niemand erop terechtkomt, of bezoekers direct wegklikken, zal dat weinig bijdragen aan het succes van je blog, bedrijf of portfolio.
