Nieuw aangeraden formaat voor favicons
Een favicon is een belangrijk stukje herkenning wat je zeker voor jouw website ook dient in te stellen. Dit om ervoor te zorgen dat gebruikers jouw website eenvoudig herkennen, en in het overzicht van bijvoorbeeld een internet browser, zoekresultaten, of app in een oogopslag te zien is.
Een favicon wordt vaak vergeten door menig websitebeheerder, maar is dus belangrijk om toe te voegen en het standaard icoon van bijvoorbeeld het CMS WordPress te vervangen met je eigen favicon. Laten we in deze blog post een kijkje nemen naar hoe je het beste de favicon kunt inrichten met de laatste richtlijnen van Google.
Maak gebruik van formaat minimaal 48x48 pixels
De eisen aan een favicon en de verschijningen hiervan zijn in de laatste jaren divers geworden en voornamelijk groter weergegeven. Waar eerst nog gewerkt werd met een klein formaat van 8x8 pixels om de bron zo klein mogelijk te houden is wordt het favicon zeker op mobiele apparaten steeds groter weergegeven. Een 8x8 favicon ziet er bijvoorbeeld in de zoekresultaten al vaak er niet mooi meer uit, en dient groter gemaakt te worden voor de mooiste resultaten. Een favicon heeft ook een 1 bij 1 aspect ratio nodig om overal goed weergegeven te worden, het is dus vaak niet gelijk aan het logo wat je op de website hebt staan. Maar een verknipte versie hiervan. Ons volledige logo is bijvoorbeeld als volgt voor MijnHostingPartner.nl:

En ons Favicon is een aanpassing hierop door enkel het volgende weer te geven:

Daarbij is het ook belangrijk dat je dit aanpast naar een transparante achtergrond, anders heb je namelijk altijd een wit of zwarte achtergrond wat er niet mooi uitziet in verschillende thema’s van bijvoorbeeld Google Chrome.
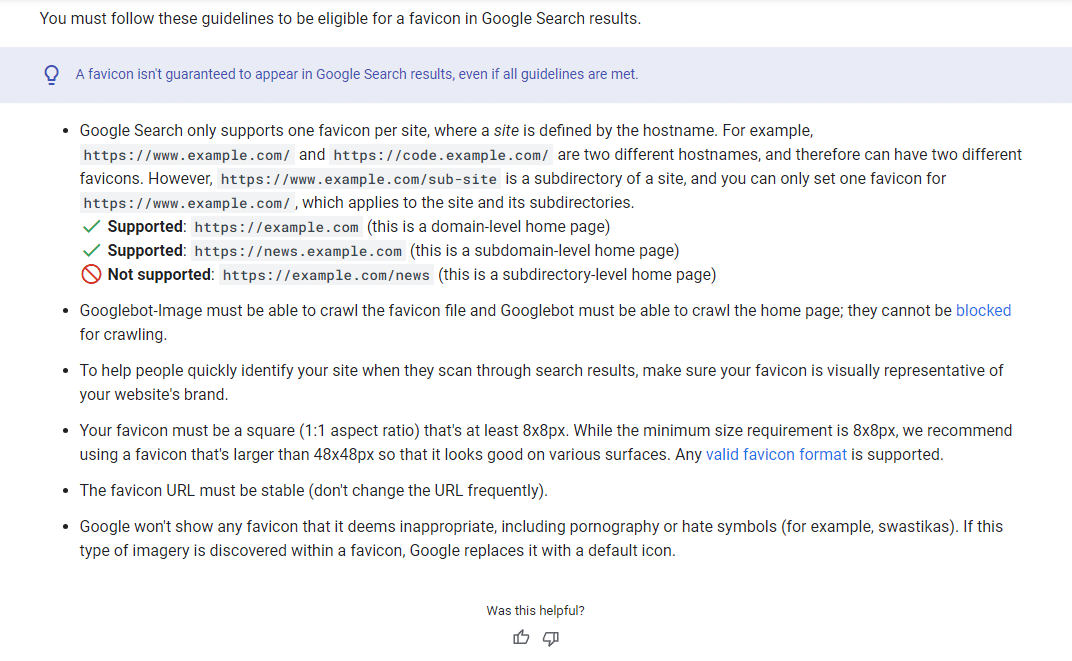
Om de volledige nieuwe richtlijnen van Google hiervoor na te lezen kan je de onderstaande screenshot bestuderen, of rechtstreeks naar het artikel van Google gaan.

Wat dus ook nog aangeraden wordt in de richtlijnen is dat je de URL van de favicon gelijk houdt en stabiel, maak hier dus niet elke maand een wijziging in door de URL te wijzigen. Wat dus zelfs al kan gebeuren als je de naam wijzigt van je favicon.
Verder dien je dus ook rekening te houden of de favicon niet pornografisch is of gebruikmaakt van symbolen die opgevat kunnen worden als haat. Zelfs als je dus een adult website runt is het beter om hier geen directe adult favicon te gebruiken, maar dit neutraler te houden om te voldoen aan de richtlijnen.
Favicon maken voor je website
Er zijn meerdere manieren om een favicon te maken voor je website, je kan gebruiken van automatische generators, maar ook dit zelf maken in een programma zoals Adobe Photoshop of de open source alternatief GIMP. Ook kan je dit vaak maken in een online tool zoals Canva, of zelfs gebruikmaken van AI om jouw Favicon te laten maken met weinig moeite.
Je logo en bijbehorende favicon vormt een centraal punt van herkenning voor je website en bedrijf zelf, en het is belangrijk om dit overal gelijk te houden en herkenbaar. Gebruik je website logo dus niet alleen binnen je website, maar ook binnen de handtekening van je email adressen en Sociale Media kanalen. Zo kunnen gebruikers en bezoekers hiermee bekend raken.
Heb jij al een favicon gezet op jouw website? Plan dit spoedig in om van alle voordelen profijt te hebben! Met de besproken tools in deze blog post is het maken hiervan een peulenschil, en kan je hierdoor een stuk professioneler werken. Wil je ook de juiste fundering voor jouw website? Neem dan een kijkje binnen onze hosting pakketten. We hebben voor vrijwel elk project een oplossing klaarstaan.